この記事では、アフィリエイトブログ初心者に向けて、ブログの表示スピードを上げるための方法を紹介していきます。
表示スピードはSEOにも効いてくる超重要ファクターです。
「自分では実践していなかったけど、これは役に立ちそう!」というものがありましたら、ぜひあなたのサイトにも取り入れてみてください。
今回は、サイトの表示速度を上げる方法を、WordPressの人気テーマ『Stork』を使った例でご紹介します。
この記事の信頼性
 なるらく
なるらくこの記事を書いている私は副業ブログ歴3年。普段から毎日ASPの人と仕事のやり取りをしています。
- Web広告代理店でアフィリエイト担当
- 仮想通貨ブログ収入:最高 300万円/月
- VODブログ収入:最高 100万円/月
ブログサイトの表示速度を上げる方法


- 画像圧縮
- レンタルサーバーを変える
- HTML/CSSを最適化
- 画像の読み込みを後回しにする
- 画像やJavaScriptをそもそも減らす
- ブラウザのキャッシュを利用する
- JavaScriptをフッターで読み込む
- PHPのバージョンを最新にする
サイトの速度計測に使われるツールとしては、主にPageSpeed InsightsとGTmetrixの2つがあります。
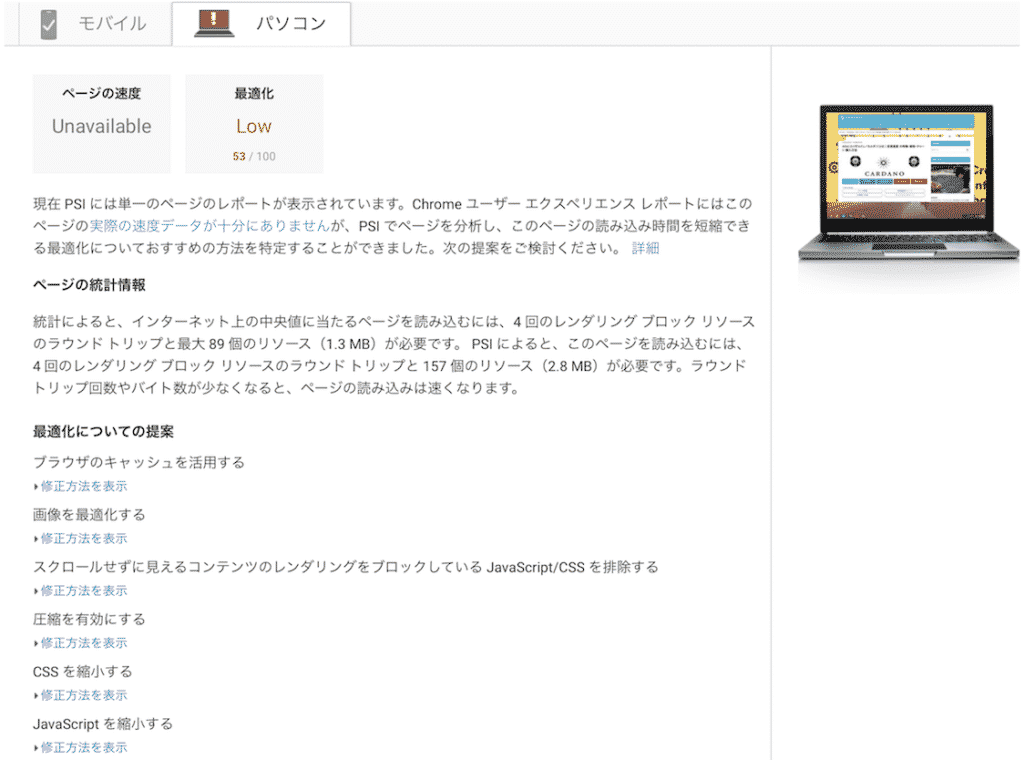
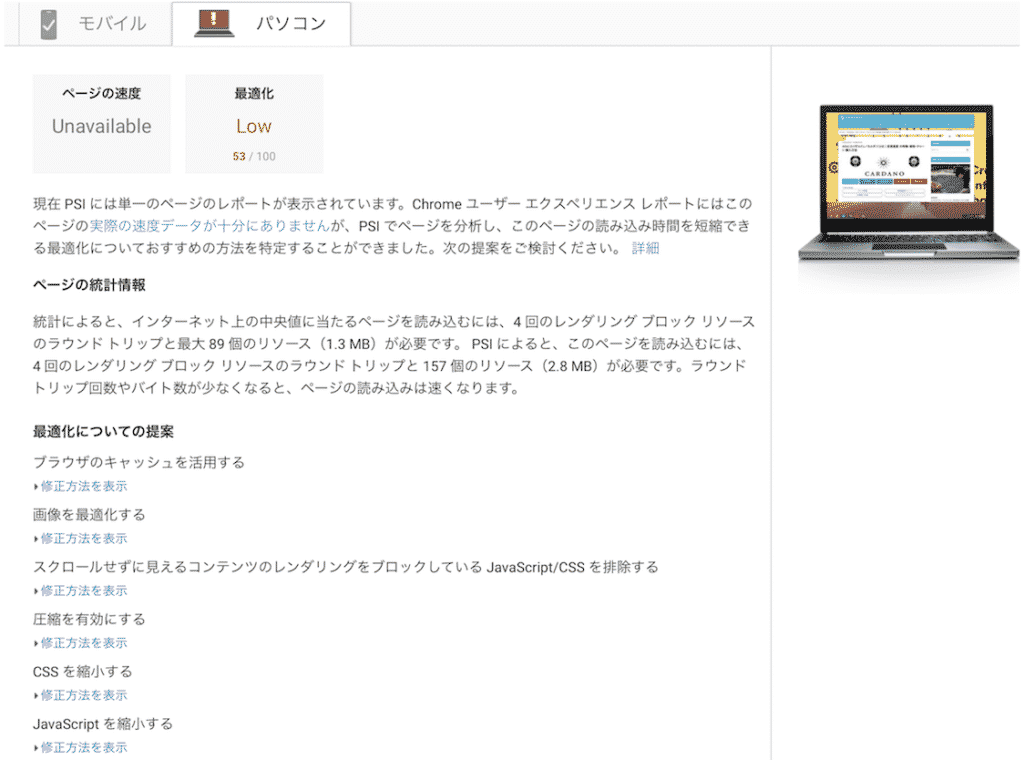
PageSpeed Insights
Googleの公式ツールですので、もっとも使われているツールです。
この表示速度が遅ければ、Googleからは評価されません。表示速度を遅くしている原因も教えてくれますので、どこを改善すれば表示速度が上がるのかがわかります。
GTmetrix
これも非常によく使われているツールです。
日本語には対応していませんが、サイトのURLを入力するだけですので、誰でも簡単に速度を測定できます。
なぜブログの表示スピードを上げるのか?


Googleの公式調査によると、モバイルページにおいての「読み込み速度の遅延」と「直帰率」の関係は以下のようになるそうです。
- 読み込みが1秒から3秒になると、直帰率は32%上がる
- 読み込みが1秒から5秒になると、直帰率は90%上がる
- 読み込みが1秒から6秒になると、直帰率は106%上がる
- 読み込みが1秒から10秒になると、直帰率は123%上がる
これは致命的に感じられますね。
もっと言うと、読み込み速度の低下により直帰する訪問者は、ただの他のページを見てくれないだけではなく、すぐに帰っていること予想されます。
「3分滞在して直帰」ではなく「5秒待って遅いから直帰」という状態なわけですね。
最初にブログ速度を確認しよう
- サーバー:エックスサーバー
- テーマ:STORK
- プラグイン:10個ぐらい
- 記事内の画像:6枚
- JavaScript:3つ
- PHPバージョン7.2.6
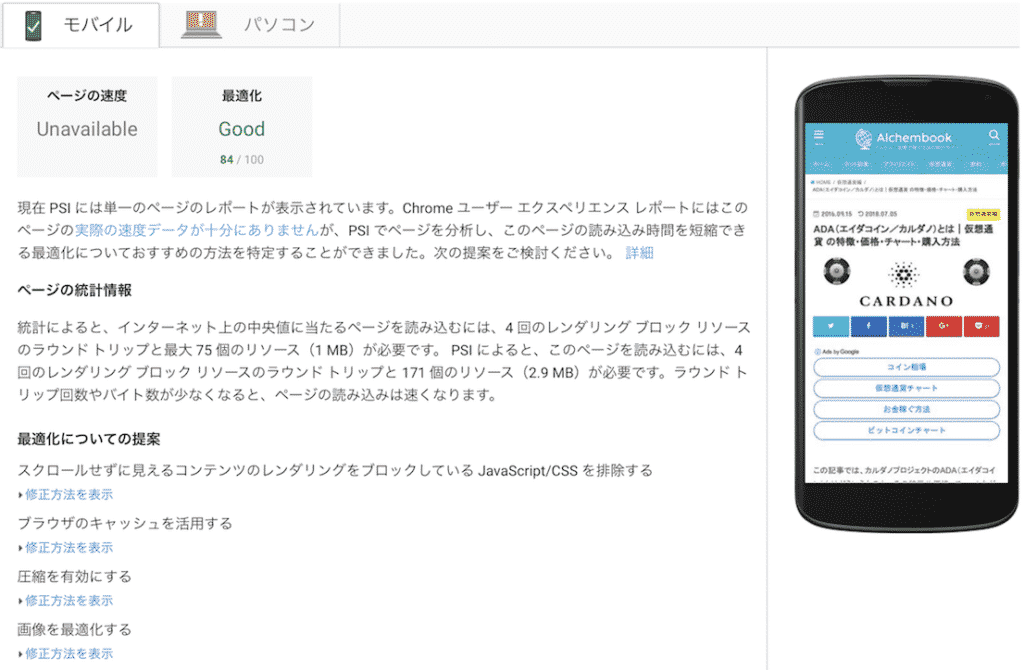
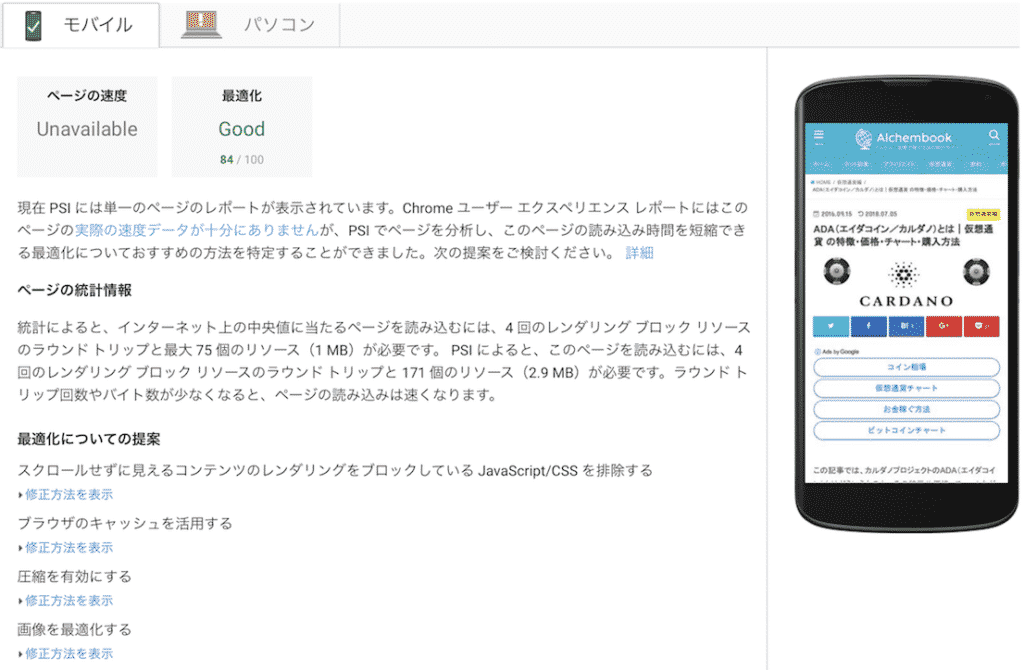
PageSpeed Insightでパソコンが53、スマホが84でした。なぜかスマホが速いです。
前はスマホ速度遅かったんですけど何ででしょう?
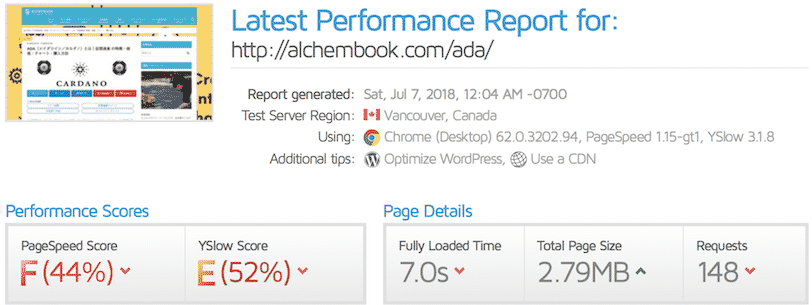
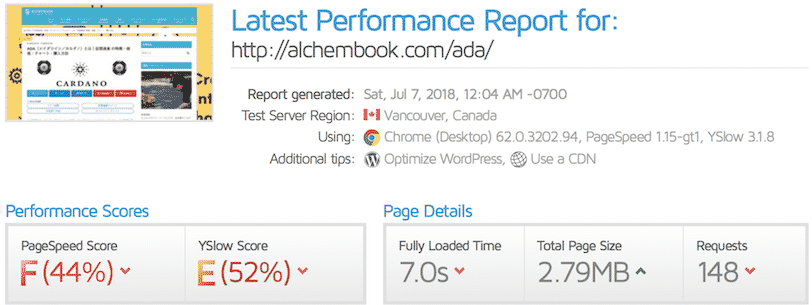
GTmetrixでは、44%と52%でした。








ブログの表示速度アップ①:STORKのアニメーションをOFFにしよう
まずはムダなアニメーションはOFFにしておきましょう。
ほかのテーマであっても、アニメーション機能をOFFにすることでサイトの読み込み速度は大抵の場合上がります。
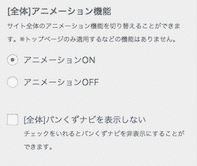
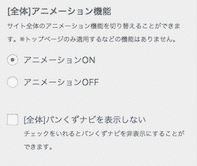
『外観』という項目から、『カスタマイズ』を選択しましょう。


『グローバル設定』をクリックして下のほうにいくと、『アニメーション機能』があるのでOFFを選択しましょう。


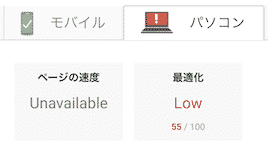
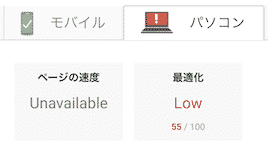
ページ速度の再測定
パソコン速度が若干ですが、上がりました。
効果は微々たるものですが、ページ速度というのは、細かいことの積み重ねで上がっていくので、小さいことといえでも侮らないようにしましょう。


STORKではScripts to footer系のプラグインは使えない
Scripts to Footerというのは、ヘッダー(ページの上、最初に読み込まれ部分)で読み込まれるJavaScriptを最後に読み込ませるというプラグインです。
似たものとして、Header Cleanerなどもあります。


こういったプラグインは、テーマによっては有効ですが、STORKでは使えません。
実際に使うと、下のような表示となり、トップページが崩れてしまいます。


WP Fastest Cacheでキャッシュを利用して高速化


キャッシュというのは、サーバーに一時保存されるサイトのデータのことを言います。
保管されているデータを直接読み込むことで、サーバーとの通信でやり取りする手間を減らし、表示速度を上げるというものです。
WP Fastest Cacheはキャッシュ系プラグインの中で有名なものの一つで、調べていたところ、STORKとはもっとも相性がいいという情報があったので、これを選択しました。
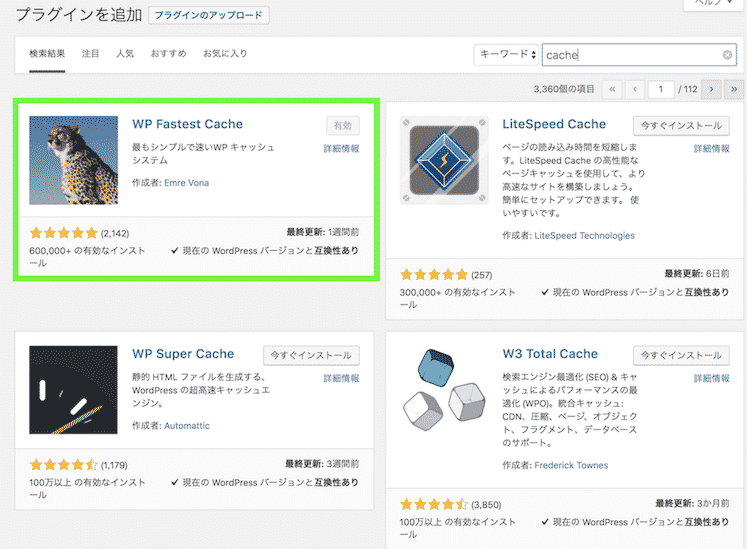
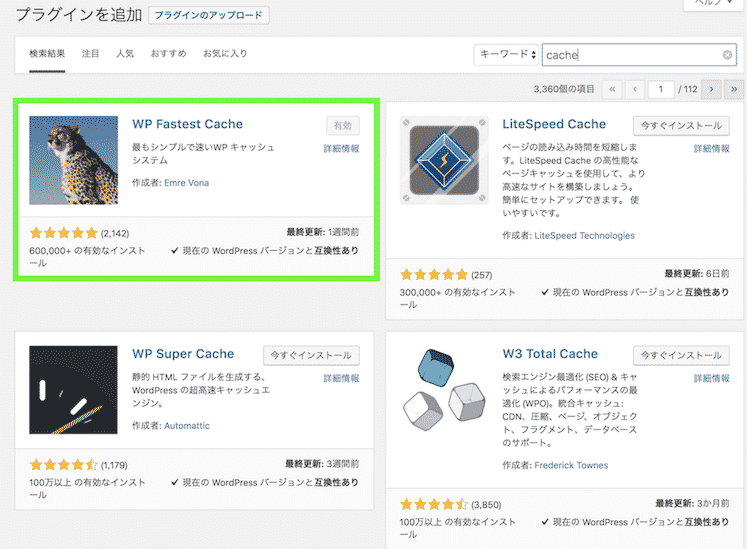
ワードプレスの画面から、プラグインの新規追加から検索してインストールしましょう。
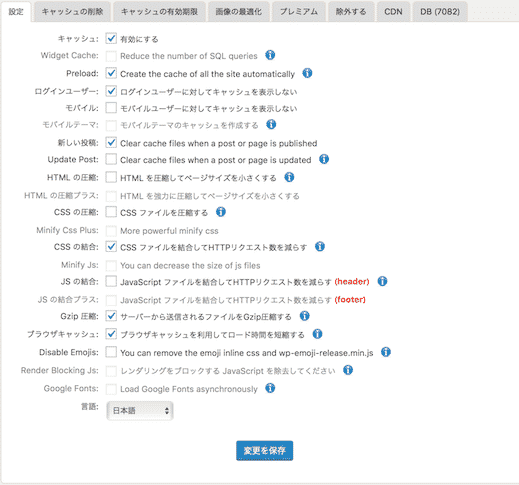
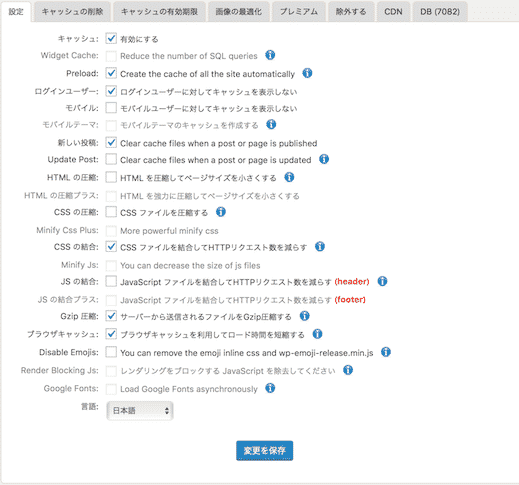
設定では、以下の項目にチェックを入れます(ほかの部分は別のプラグインで対応します)。
初期設定だと英語ですが、上から数えて同じところをチェックすれば大丈夫です。
最後に変更を保存をクリックします。


ページ速度の再測定
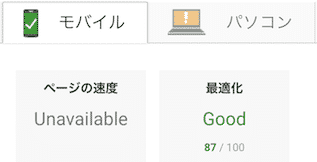
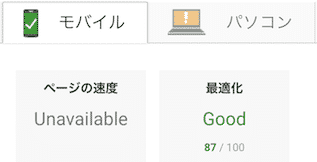
WP Fastest Cacheをインストールしてから、Page Speed Insightで再測定を行うと、パソコンが64に、モバイルが87に速度アップしました。




ちなみにですが、.htaccessにキャッシュの保存期限についての記録を記述しよう的なことがよく言われていますが、WP Fastest Cacheを使えば自動で記述が追加されるので、新たに記述する必要はありません。
AutoptimizeでJavaScriptなどを最適化しよう
次に使うプラグインは「Autoptimize」です。
これもサイト表示速度の改善で検索すれば、必ず名前があがってくるプラグインです。
役割としては、HTMLやCSSのコードで無駄な改行やスペースを短縮して、読み込み速度を上げるというものです。


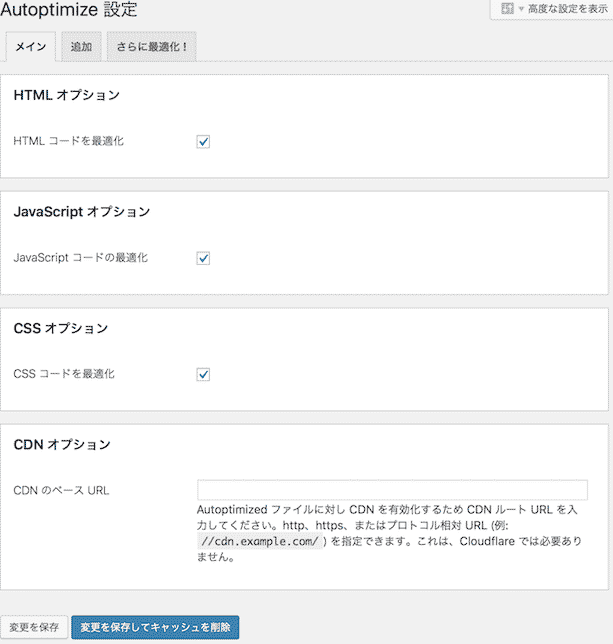
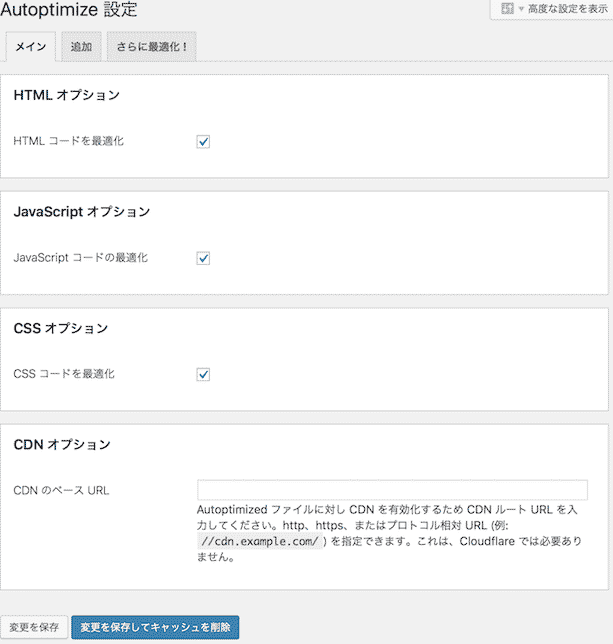
プラグインの新規追加から、Autoptimizeをまずインストールしましょう。
インストールが完了したら設定画面を開き、下の画像のように全部にチェックを入れます。CDNオプションは無視してください。


ページ速度の再測定
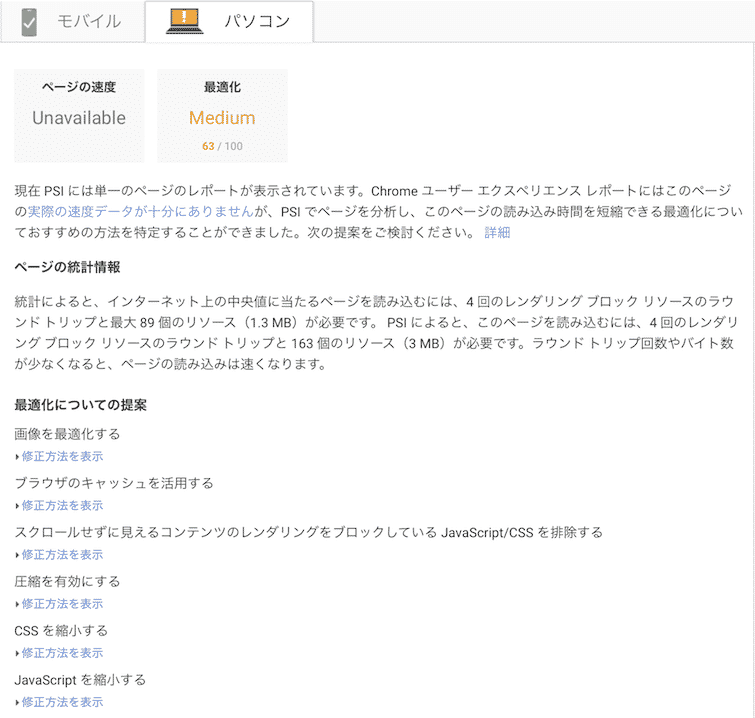
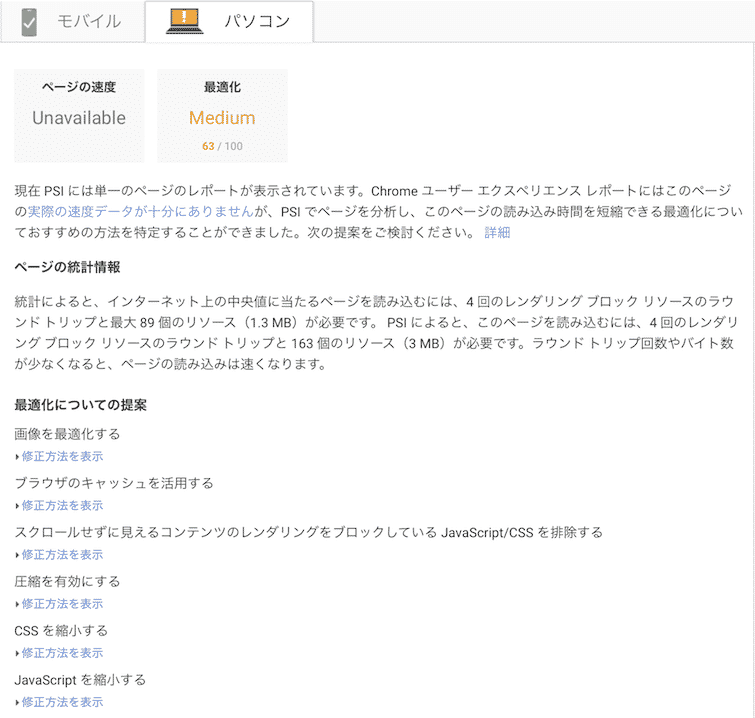
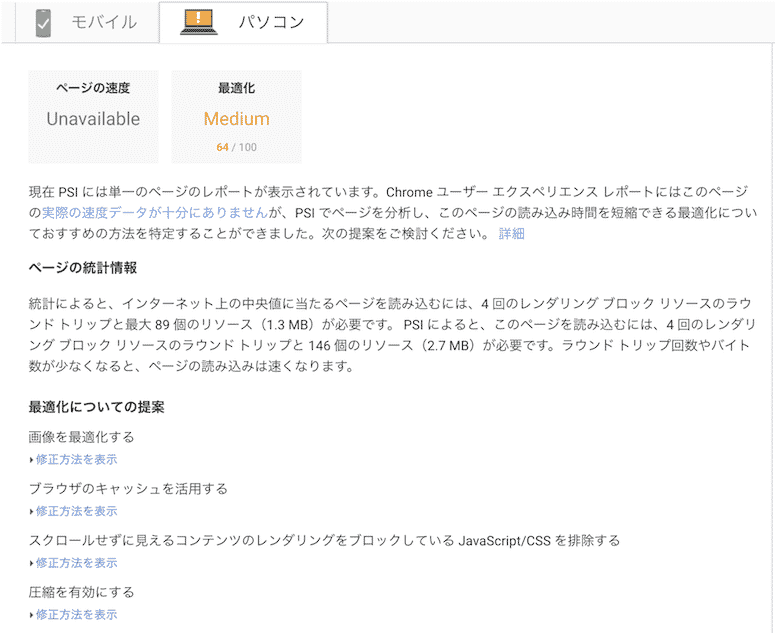
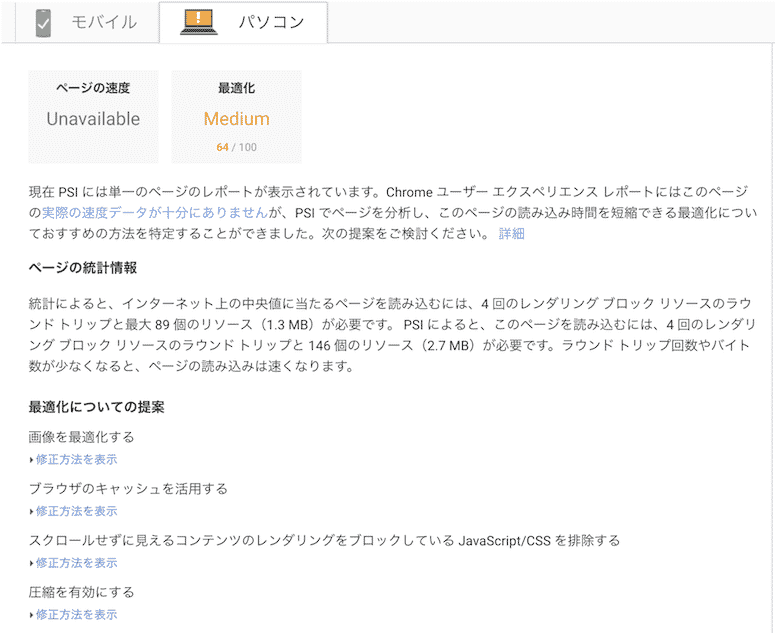
パソコンの速度が64にアップです。
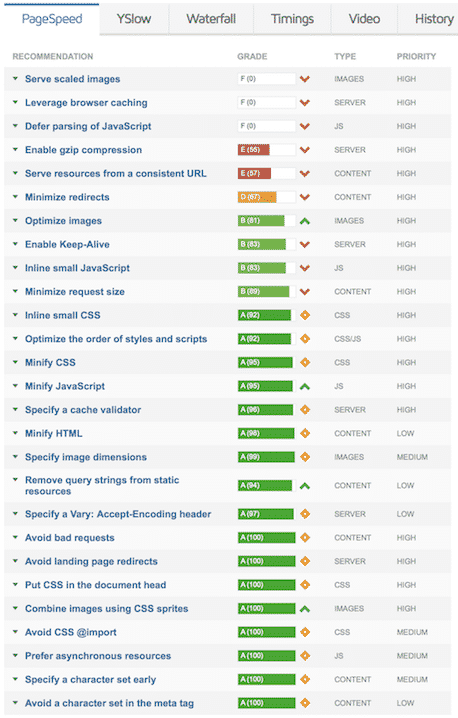
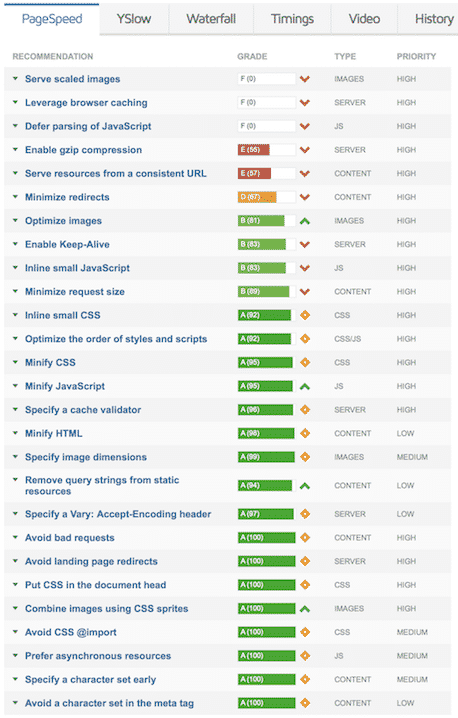
「ほとんど上がってないじゃん」と思われるかもしれませんが、最適化についての提案のところをみてください。
6個あったものが4個に減っています。
対策を取っているということなので、グーグルからの評価は上がります。


Razy loadで画像の読み込みを遅らせよう
最後にRazy loadというプラグインを試します。
これは、画像の読み込みを遅らせるプラグインで、先に文章などは表示されるので、体感的に待たされているという感じを減らすことができます。
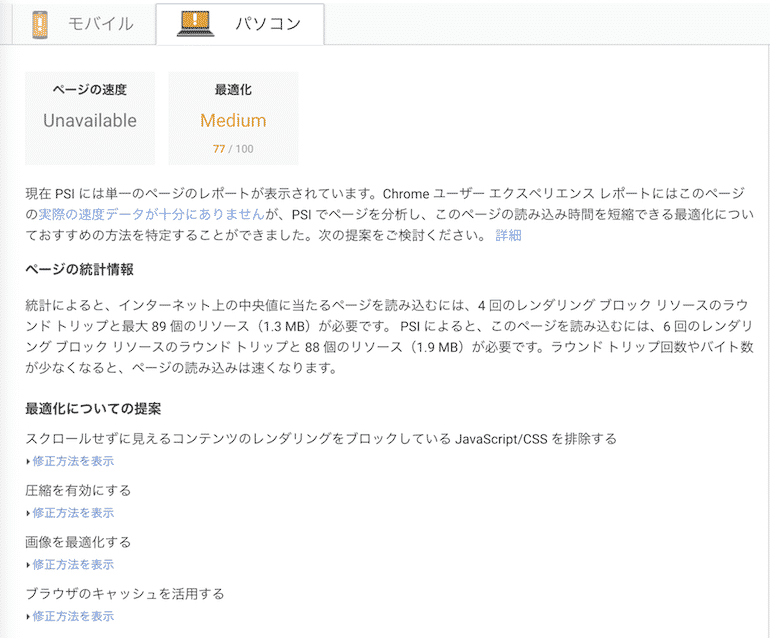
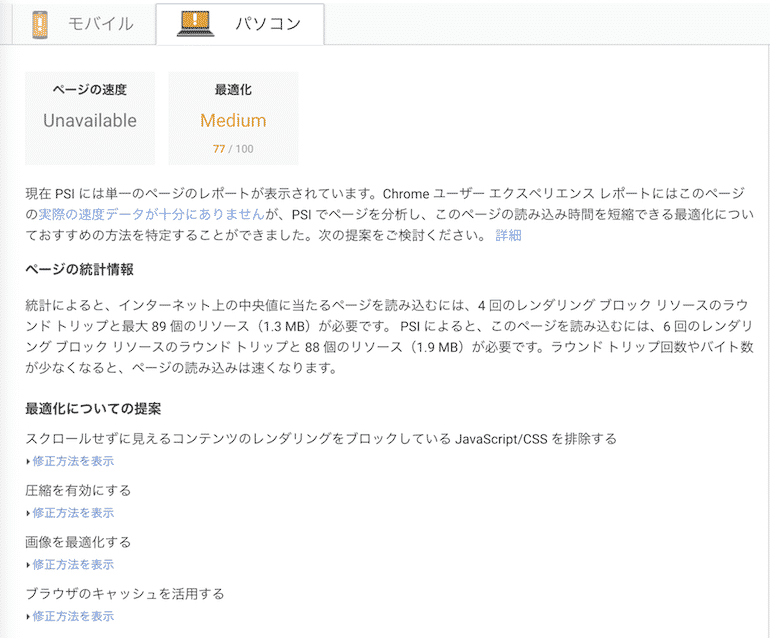
パソコンが77まで上昇しました。




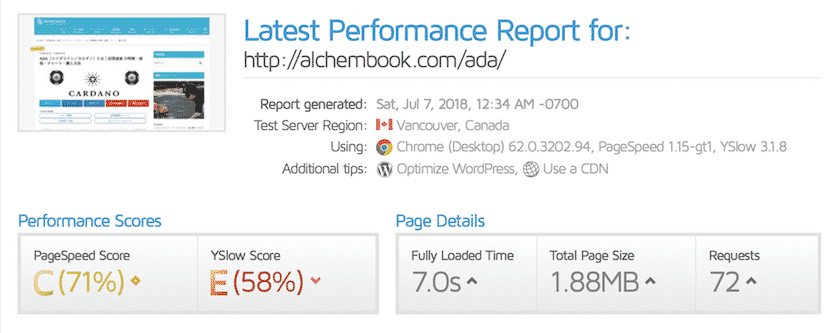
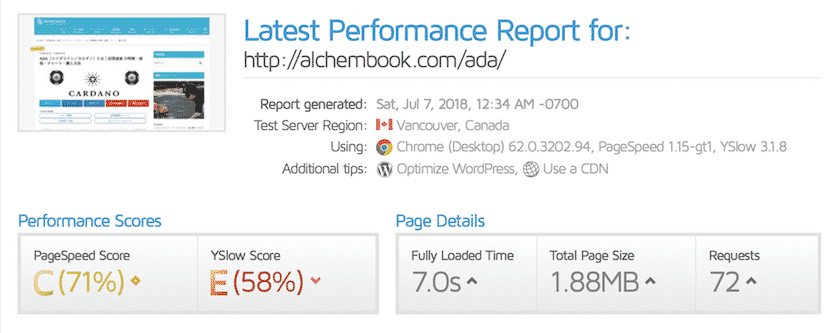
GTmetrixで再測定


PageSpeed Scoreは44%から71%にアップしました。YSlow Scoreは52%から58%へのアップで、こちらはあまりアップしていません。
不要なプラグインはOFFにしよう
プラグインをOFFにする前の速度がこちらです。


その後、Popular Postやheat mapツールといったプラグインをオフにした速度が以下になります。


速くなっていますね。サイト運営歴が長くなるほど、「この機能もあの機能も追加しよう」とついつい入れてしまいがちですが、とくに解析系と画面に表示する系のプラグインはなるべく少なくしましょう。
STORKとCocoonとSANGOの速度を比較してみた
ちなみに無料ブログテーマのCocoonと有料テーマのSANGOもそれぞれ同じ条件で試してみました。色々なサイトで速度がかなり速いと言われている2テーマですね。
STORK


Cocoon


SANGO


当サイトの構成では、サイトの表示速度は、STORK≒Cocoon>SANGOという結果になりました。SANGOでは人気記事の表示機能など被っていることが原因かもしれません。
もともとSTORKの表示を早くするために色々と試した結果ですので、その設定がSANGOとの相性が良くなかったという面もあります。
しかし、テーマでの表示速度というのは、ほかの要素に比べると影響は大きくありません。
画像の圧縮、速度の速いサーバーへの切り替えなど、基本的なことを徹底しましょう。
まとめ


以上、サイト表示速度の改善方法を紹介しました。
STORKを使っている方は参考にしてみてください。
ほかのテーマでも、キャッシュを使った改善方法などは効果がありますので、ほかのテーマの方も試してみてください。



アフィリエイトブログで稼いでいきたい人は、下記のようなステップでブログを作っていきましょう♪
アフィリエイトをこれから始める人は下のような流れで進めていきましょう
まずはサイトを作りましょう!
副業でガッツリ稼ぎたいのであればWordPressを使ってサイトを作成します。
手順は下の記事で詳しく紹介していますので、 参考にしながら設定を進めてみてください。


記事を書きながらASPにガンガン登録していきましょう。
どういう広告があるかわかると記事が書きやすくなります。
まずは初心者向けのASP3つに登録して、自分が書きたいジャンルの広告をいくつかチェックしてみましょう。
私の経験やオススメの転職サイトは、↓の記事で紹介しています。


サイトの完成度を高めていくことでアクセスを増やしていきます。
デザインを整えたり、記事数を増やしたり、SNSからの流入を増やしたり、サイトの総合力を強化していくことで、自然と広告収入が増えていきます。
基本的なやり方は紹介していますので、参考にしてみてください。
アクセス数の増やし方については、ブログ講座を参考にしてみてください♪
ブログ講座
- アフィリエイトブログで稼ぐコツ
- 初心者が稼げるジャンルを解説
- ブログを作ったらやるべき初期設定
- ブログのサイトデザインを整えて稼げるブログに!
- 読まれるブログ記事の作り方5ステップ
- SEOに効果がある記事タイトルの付け方
- 検索順位で上位表示するためのリライトのやり方
- セールスライティングで稼げる記事の書き方
- ワードプレスに入れておきたいプラグイン7選
- アフィリエイトブログで初心者が犯しがちなミス7選
- アフィリエイトやブロガーはやめとけと言われる理由8選
- ブログでペルソナ設定にこだわるのは危険!やり方も紹介
- ブログをするならSNS集客が大事|理由を解説します
- 違いを比較!ブログは特化型と雑記型どっちがおすすめ?
- ブログの生産性を上げる便利ツール・ワザを紹介
- ブログのサイト表示スピードを上げる方法
- 初心者でもできるSEO対策8選
- 競合ブログの調査方法
おすすめのWordPress(ワードプレス)テーマランキング
エックスサーバー(XSERVER)とは|特徴・口コミ評判・メリット・デメリット・おすすめプラン【レンタルサーバー】
ロリポップとは|特徴・口コミ評判・メリット・デメリット【レンタルサーバー】
ASP一覧






コメント